Github Pages
Some of you may already know that you can freely host a website on github.
And this very website you’re reading right now is no different. This is also hosted on our beloved Github.
The service we are talking about is known as Github Pages. You can read more about it here.
So just create a Free website which is hosted freely on Github.
# Ist
You are creating your site on github. So Naturally you need a Github account.
Headover to https://github.com and create an account.
Be careful when selecting a username because, your free domain depends on your username. ie, if your username is example, your site will be live at https://example.github.io. So select carefully.
# IInd
The second step is to create a new repository.
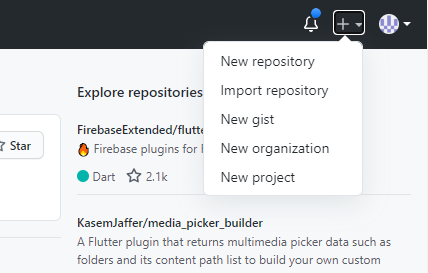
In the topright corner of Github, there will be a + sign. Just click on it and select new repository.

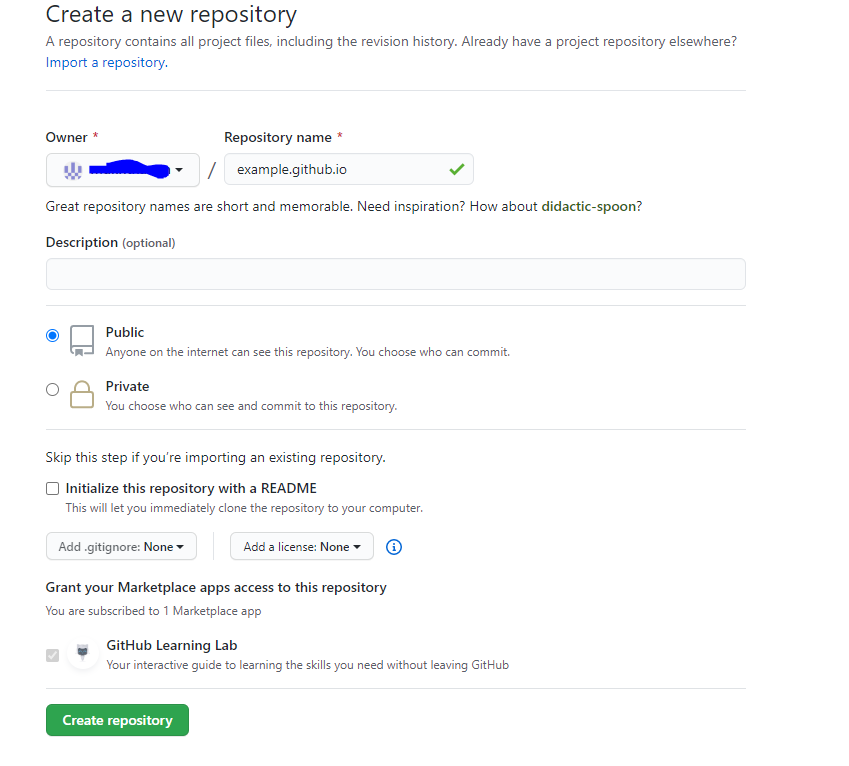
When creating repository, be sure to name it in the above told format. ie, if your username is example, repository name should be, example.github.io.
Inorder to github pages to work, be sure to make the repository public.

IIIrd
The next step is to create your website. For now we’ll just create a page saying Hello there, I am here in github. pretty cool. right?
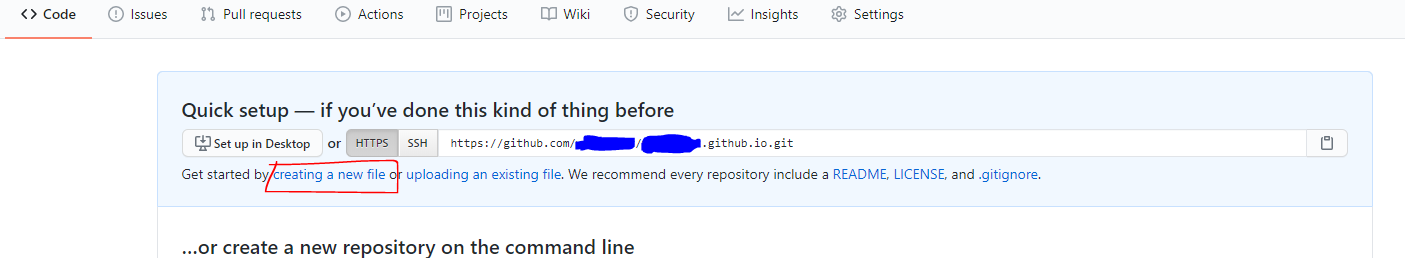
After the above step, you’ll be presented with a page like this.

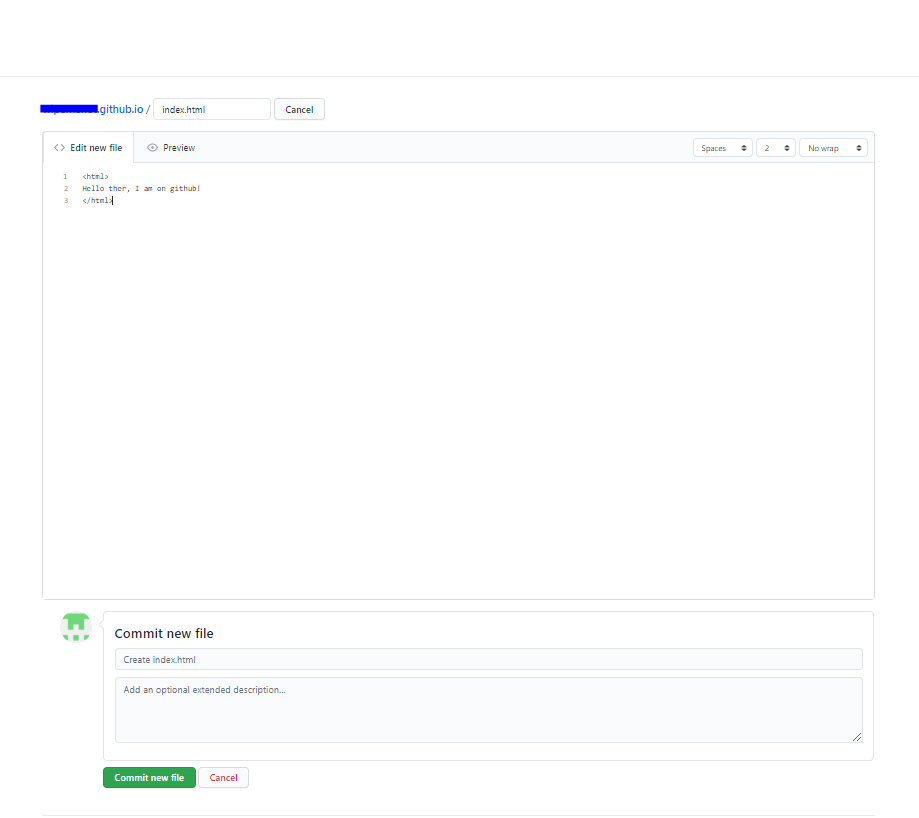
In this page you should select creating new file. Then you’ll be passed to an editor where you should html code for your website.

After writing your code, you just click the button saying commit this file.
You are done! you have succesfully created your own website!
to view your website, just headover to <yourusename>.github.io.
It’s a wrap, don’t just stop there, there are too many things which you can do with github pages. Github Pages Natively supports Jekyll.
Actually this is the cause many people tend to use Github pages for blogging. A new post on it is coming!
Don’t forget to this If you Liked it!
Leave a comment